3D в Capcut – как сделать эффект в стиле увеличения и где находится
Эффект 3D в CapCut сделать очень просто. Для этого вам не придётся самостоятельно вырезать объекты и перемещать их по кадру. Достаточно просто воспользоваться специальной функцией, которая встроена в редактор.
Содержание
- 1 Что за 3D стиль
- 2 Где находится 3Д увеличение для фото
- 3 Делаем 3D эффект в CapCut
- 3.1 Первый шаг: Загрузите фотографию для обработки
- 3.2 Второй шаг: Наложите стиль
- 3.3 Третий шаг: Сохраните полученный результат
- 4 Видеоинструкция
Что за 3D стиль
3D стиль – это инструмент, который позволяет оживить фотографию и превратить её в короткое видео. Этот эффект стал новым трендом в Тик Токе. Им уже успели воспользоваться некоторые известные тиктокеры.
Суть заключается в том, что фильтр выделяет объекты и переносит их на различные планы. Поэтому кажется, что картинка становится объёмной и динамичной. Смотрится это очень эффектно. Главное, чтобы на фотографии было несколько крупных предметов.
Главное, чтобы на фотографии было несколько крупных предметов.
В противном случае стиль просто не будет работать. А если даже он сработает, результат не будет таким магическим.
Раньше подобный эффект могли создать только профессиональные монтажёры. Им приходилось работать с каждым объектом кадра, чтобы ролик был плавным. Это занимало не один час.
Благодаря программе CapCut вам не придётся заниматься этим вручную, потому что процесс полностью автоматизирован.
Где находится 3Д увеличение для фото
Перед тем, как переходить к инструкции, нужно понять, где вообще находится эта функция. Путь к ней описан далее.
Выбираем инструмент «Изменить» (иконка в виде ножниц):
После переходим к функции «Стиль» (иконка в виде куба):
Здесь находим эффект «3D-увеличение» (третий в списке):
Так как интерфейс редактора переведён на русский язык, запутаться или заблудиться будет очень сложно.
Делаем 3D эффект в CapCut
Если вы хотите сделать свою фотографию объёмной, то инструкция, представленная ниже, точно вам пригодится.
Первый шаг: Загрузите фотографию для обработки
Если программа ещё не скачана на Ваше устройство, то скачайте её прямо сейчас. Для этого вам нужно зайти в магазин приложений, ввести название редактора и нажать на кнопку «Установить». После завершения загрузки ткните на «Открыть».
На главном экране вы увидите надпись «Новый проект». Нажмите на неё. В результате откроется галерея вашего устройства.
Выберите изображение, из которого вам нужно сделать 3D-ролик, и нажмите на него, чтобы увеличить. Далее ткните на кружочек в верхней части экрана, а затем – на «Добавить» в нижнем правом углу.
Чтобы облегчить поиск необходимого материала, отсортируйте все материалы по папкам.
Второй шаг: Наложите стиль
Вам нужно выбрать инструмент «Изменить». Он занимает первую позицию в нижней панели.
Далее ткните на функцию под названием «Стиль». Узнать её можно по иконке с изображением куба.
Теперь осталось только применить фильтр.
Нажмите на надпись «3D-увеличение» и дождитесь окончания автоматической обработки. Это займёт всего несколько секунд.
Обязательно проверьте получившийся ролик. Для этого просто запустите его и посмотрите несколько раз. Если вас всё устраивает, жмите на галочку в нижней части экрана.
Редактор автоматически вставляет в конце ролика своё аутро. При необходимости его можно легко вырезать. Если вы нажмёте на него, внизу появится кнопка «Удалить».
Третий шаг: Сохраните полученный результат
Для этого вам необходимо нажать на стрелочку, которая находится в верхнем правом углу экрана.
Редактор предложит вам настроить разрешение и частоту кадров. Не игнорируйте этот пункт, потому что данные показатели влияют на качество готового контента и размер файла.
Нажмите на кнопку «Экспорт» и дождитесь окончания конвертации. Программа предупреждает, что в этот момент не стоит закрывать программу или блокировать устройство.
При желании вы сможете поделиться готовым 3D-роликом, не выходя из редактора. Для этого достаточно нажать на значок нужной социальной сети.
Видеоинструкция
Для большей наглядности вы можете посмотреть ролик с подробным объяснением всех действий. Так вы увидите, какой результат у вас должен получиться.
Теперь вы знаете, как создать 3D-ролики из обычных фотографий в приложении CapCut. Однако, это только малая часть возможностей данного редактора. В нём можно обрабатывать клипы на профессиональном уровне. Поэтому скорее скачивайте его и приступайте к изучению.
Узнайте о 3D-эффектах в Illustrator.
Руководство пользователя Отмена
Поиск
Последнее обновление Sep 06, 2022 05:41:04 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте, как создавать реалистичную трехмерную графику, комбинируя эффекты и освещение с материалами, полученными от Adobe Substance.
Познакомьтесь с Джоном. Он иллюстратор.
«Мне надо создать поперечные сечения спиральных линий, указать количество поворотов и добавить их в одну фигуру ДНК, используя опцию 3D-вращения».
Познакомьтесь с Дженис (Janice), графическим дизайнером
«Я хочу переосмыслить брендинг продукта с помощью 3D-эффектов и объединить фотографию, 2D-искусство и 3D-стили в рекламных кампаниях».
Звучит знакомо? 3D-эффекты в Illustrator помогают создавать трехмерную графику из векторной графики в Illustrator.
Перед началом работы
Новинки в 3D-технологии? Сейчас как никогда важно разбираться в 3D-технологиях. Ознакомьтесь с творческим процессом, связанным с 3D-технологиями, который описан в этом руководстве. Ознакомьтесь с концепциями моделирования, текстурированием и другими возможностями.
Чтобы использовать предпросмотр 3D-эффектов в реальном времени, убедитесь, что ваш компьютер соответствует минимальным системным требованиям к производительности графического процессора.
Создание трехмерной графики
Векторная графика после применения 3D-эффектовСоздание трехмерной графики с использованием 3D-эффектов
Создавайте трехмерную графику, комбинируя 3D-эффекты, например «Вытягивание», «Поворот» и «Раздувание», с освещением и материалами из Adobe Substance. Вы также можете создавать 3D-объекты и наносить существующее 2D-изображение на поверхность 3D-объекта.
Создание эффекта 3D-текста
Узнайте, как создать трехмерный текст с помощью базовых инструментов и функций Illustrator.
Новые возможности: создание 3D-графики
Вы начали с обзора 3D-эффектов в Illustrator. Сделайте шаг вперед и узнайте, как создавать трехмерную графику при помощи 3D-эффектов.
Есть вопросы или предложения?
Если вы хотите задать вопрос или поделиться интересной идеей, вступайте в сообщество Adobe Illustrator. Мы будем рады узнать ваше мнение.
Вход в учетную запись
Войти
Управление учетной записью
Как создать 3D-эффект в Photoshop
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Вы ищете способ, чтобы ваши изображения выделялись на экране? Если да, давайте создадим 3D-эффект в Photoshop. Это так быстро и просто, даже для новичка в Photoshop.
В этом пошаговом уроке Photoshop я открою вам секрет. Это настолько просто, что вы можете сделать это всего за несколько кликов. Это займет у вас меньше минуты и работает даже на видео.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Что такое 3D-эффект в Photoshop?
Мы делаем фото и видео в двух измерениях — в длину и в ширину. Мы проецируем реальный мир на плоскую поверхность. Неважно, плоская поверхность это экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение — глубина.
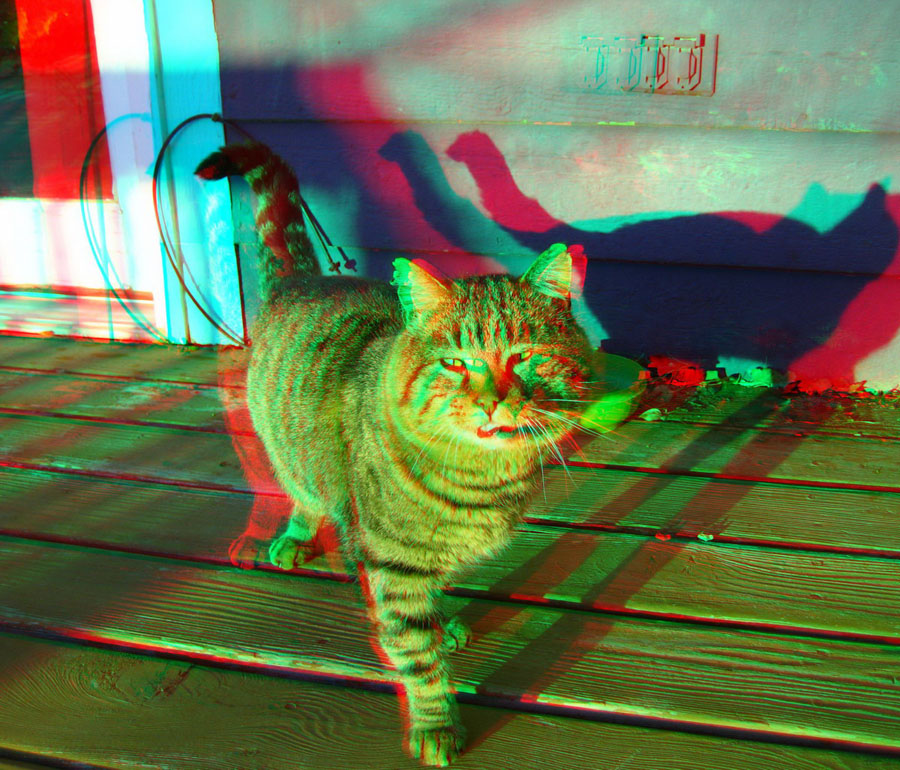
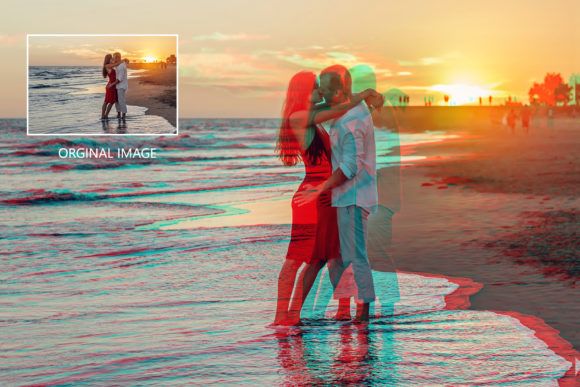
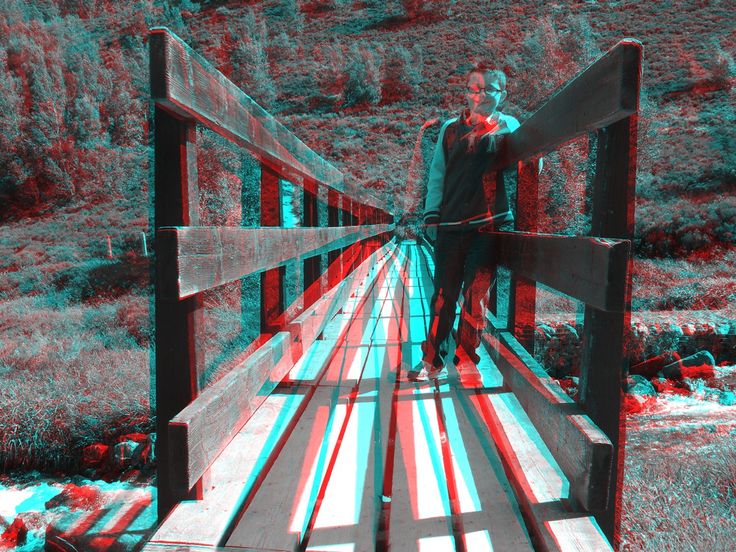
Фотографы используют множество композиционных приемов, чтобы добавить глубины. Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Анаглифические или 3D-очки фильтруют цвета, попадающие в каждый глаз. Они обманывают мозг, заставляя его видеть 2D-изображение в 3D. Это простой, но эффективный способ создания 3D-изображений. Без 3D-очков вы видите классические ретро-очертания (красный и синий) эффекта 3D-фото. Наденьте очки, и вы добавите глубины образу.
Анаглифные 3D-очкиКак создать 3D-эффект в Photoshop
Создать 3D-изображение в Photoshop очень просто. Эффект 3D мощный. Но всю работу делает ваш мозг.
В этом пошаговом руководстве мы будем работать с изображением. Мы используем другой подход при создании 3D-текста в Photoshop. Мы рассмотрим это в другом уроке.
Мы рассмотрим это в другом уроке.
Шаг 1. Откройте изображение в Adobe Photoshop
Начните с открытия фотографии в Photoshop. Вы можете найти бесплатное изображение в Adobe Stock или на другом стоковом сайте. Я выбрал это изображение в стиле ретро с Unsplash.
Вы можете отправить изображение из Lightroom или перейти в раскрывающееся меню «Файл» и выбрать «Файл» > «Открыть» (Ctrl/Commnd+O). Затем перейдите к изображению.
Нажмите Открыть.
Если вы работаете с видео, откроется окно Timeline.
Шаг 2. Дублируйте слой
Чтобы дублировать исходное изображение, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Создать» > «Слой через копирование» (Ctrl/Command+J). Или вы можете перетащить фоновый слой на значок нового слоя (знак плюса) в нижней части панели «Слои».
Переименуйте этот слой в «3D-эффект». У вас должно быть два слоя на панели «Слои» — слой «3D-эффект» и исходное изображение на фоновом слое.
Прямо сейчас мы разместили дубликат поверх исходного изображения. Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь.
С видео перетащите слой группы видео на значок нового слоя.
Шаг 3. Откройте диалоговое окно «Стиль слоя»
Откройте диалоговое окно «Стиль слоя», дважды щелкнув слой «3D-эффект». Вы также можете щелкнуть значок Fx в нижней части панели «Слои» и выбрать «Параметры наложения».
Шаг 4. Отключите зеленый и синий каналы
В диалоговом окне «Стиль слоя» можно сделать много забавных вещей. Но мы собираемся внести только два небольших изменения.
В центре окна в разделе Advanced Blending найдите флажки Channels. «R» — красный, «G» — зеленый, «B» — синий. Это то, что означает RGB в цветовом пространстве RGB.
Снимите галочки с зеленого (G) и синего (B).
Нажмите OK.
Красный, зеленый и синий цвета в различных сочетаниях составляют цветное изображение. Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Это можно увидеть, если отключить фоновый слой, щелкнув значок видимости. Изображение становится красным. Снова включите фоновый слой, чтобы увидеть все цвета.
Шаг 5. Переместите 3D-слой
Выделите слой 3D-эффекта на панели «Слои». Выберите инструмент «Перемещение» (сочетание клавиш «V»). Удерживая нажатой клавишу Shift, пять-десять раз нажмите клавишу со стрелкой влево или перетащите слой влево.
На исходном изображении появляется цветной контур, когда красный слой отделяется от фонового слоя. Цвета становятся гуще, чем больше вы перетаскиваете.
Слева вы увидите красный ореол. Справа появится голубой контур. (Противоположностью красного является голубой или синий.) Образец моего изображения сложный и имеет много перекрывающихся линий.
Смещенные слои должны быть заметны. Но не смещайте их слишком сильно, иначе это будет выглядеть как двойная экспозиция.
Перемещение 3D-слоя создает классический эффект 3D-изображения, который работает с сине-красными очками.
Вы можете проявить немного творчества, если вам просто нужен ретро-эффект. В разделе Advanced Blending попробуйте включить зеленый и синий каналы и отключить красный канал. Вы также можете перетащить слой вверх, а не влево.
Сравнение смещенных каналов RGBШаг 6. Обрезка изображения
Проверьте края кадра. Там может быть жесткая линия, показывающая, где мы смещаем слои. На некоторых изображениях перекрытие более заметно, чем на других. Используйте инструмент Crop (сочетание клавиш «C»), чтобы удалить перекрывающийся край.
Заключение
В этом уроке по Photoshop мы создали изображение, выделяющееся на странице с крутым эффектом 3D-фильма в стиле ретро. Мы выделили канал красного цвета и сместили копию картинки. Результат кричит ретро 3D.
3D-эффект в Photoshop легко получить, но вы выглядите мастером Adobe Photoshop. Чтобы увидеть свой 3D-эффект в действии, возьмите красно-голубые 3D-очки.
Чтобы увидеть свой 3D-эффект в действии, возьмите красно-голубые 3D-очки.
Попробуйте электронную книгу «Волшебная фотография» и создайте более яркие и живые снимки!
Более 40 отличных 3D-эффектов Учебники Photoshop
Несмотря на то, что существует множество различных программ для обработки фотографий, Adobe Photoshop по-прежнему остается лучшим. Photoshop открыл мир возможностей для художников и дизайнеров . И одна из таких возможностей — создание 3D-эффектов.
Итак, мой сегодняшний пост направлен на то, чтобы предоставить вам исчерпывающую коллекцию высококачественных 3D-эффектов, обучающих программ Photoshop . Список охватывает все, от 3D-дизайна продуктов, текстовых эффектов, плакатов и всего, что между ними. Давайте проверим список.
50 Лучший интерфейс веб-сайта, учебники Photoshop
50 Лучший интерфейс веб-сайта, учебники Photoshop
Photoshop — отличный инструмент для разработки веб-сайтов, но он также очень сложен. Всегда есть… Подробнее
Всегда есть… Подробнее
Текстовые 3D-эффекты
Как создать 3D-вывеску-лампочку
Прочтите эту статью, чтобы узнать , как создать текст-вывеску-лампочку-шатер с помощью Adobe Photoshop. Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
3D Mosaic Cork Text Effect
Используйте пробковую текстуру и примените ее к тексту , чтобы получить потрясающий 3D-эффект. Учебник проведет вас через весь процесс.
Создание 3D-текста #3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Type Tool и Blending Options .
Создание 3D-текста #4
Вот краткое руководство, показывающее процесс создания красивого глобуса в Photoshop.
Number Candles Text Effect
Трудно поверить, что это изображение не является реальной фотографией свечей на день рождения, а представляет собой трехмерную фотоманипуляцию, созданную в Photoshop . Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать эффектный, огненный текст
В этом видеоуроке вы узнаете, как создать эффектную трехмерную букву в огне. Вам потребуются базовые знания Photoshop, чтобы воспроизвести эту технику .
Текстовый 3D-эффект состаренного металла
Вы можете создать этот красивый текст со словами любви , используя пару текстур и фильтров , и отправить любимому человеку в День святого Валентина или просто в любой другой день.
Трехмерная вывеска в стиле Chanel Текстовый эффект
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их с помощью настроек Photoshop 3D, нескольких текстур и изображений .
Текстовый эффект 3D Floaties
В этом уроке вы будете использовать настройки материала, несколько изображений, фильтры и корректировки для создания этих классных 3D-текстов, выбивающихся из волн.
Текстовый эффект в стиле полосатой дороги
Чтобы создать этот текст в стиле дороги с цифрами «20», вам необходимо применить режимы наложения , инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, Блестящий, Увеличенный текстовый эффект
Посмотрите на эти фантастические 3D блестящие цифры, созданные в Photoshop. Этот урок покажет вам, как использовать 3D-инструменты и настройки Photoshop , а также кисти и корректирующие слои , чтобы создать забавный, блестящий, надутый текстовый эффект.
Текстовый эффект с объемными буквами
Эти прикольные подушки в виде букв на диване не настоящие аксессуары для дома, а умный трехмерный текстовый эффект , созданный с помощью нескольких шаблонов и стоковых изображений . Смотрите учебник сами.
Создание 3D-текста #2
В этом видеоруководстве вы узнаете, как применить этот классный 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать настройки слоя.
Вы будете использовать настройки слоя.
Как создать эффект объемного вычурного текста
Используйте 3D-инструменты, заливки узором и корректирующие слои для создания этого удивительного эффекта вычурного текста в Photoshop.
Потрясающий 3D-дизайн надписей
Вот красивая яркая вывеска с 3D-эффектом и огромным розовым фоном. Такой же знак вы сможете создать после просмотра этого видео.
Создание 3D-текста #1
3D — отличное решение для создания логотипа. Вы можете использовать это видео, чтобы научиться применять 3D-эффект к тексту .
Дизайн продукта
Замороженные кубики льда 3D-эффект
Чтобы добиться этого потрясающего 3D-эффекта в Photoshop, вам нужно объединить бумажное изображение с кубиком льда . Посмотрите видео, чтобы сделать то же самое.
Сделайте iPod Classic или новый Nano
Вы научитесь создавать iPod classic , но вы также сможете использовать ту же технику для создания iPod Nano .
Рендеринг эффектного спичечного коробка в Photoshop
Этот урок состоит из создания цифровая иллюстрация в фотошопе коробки спичек. .
Иллюстрация создания плавающего в воздухе USB-ключа
В этом учебном пособии показано, как изобразить USB-ключ, парящий в воздухе и отражающийся от поверхности.
Блестящий фотореалистичный пульт Apple Remote
Компания Apple отличается дизайном продуктов, включая удивительный пульт Apple Remote. В этом уроке вы будете узнайте, как сделать новый блестящий пульт Apple .
Подробная иконка с компасом в Photoshop
Создаем суперблестящую иконку с карандашом
Как нарисовать иконку с карандашом. Мы рассмотрим градиенты , инструменты выделения и основные операции преобразования .
Создайте реалистичную иллюстрацию бутылки вина с нуля
В этом уроке вы узнаете, как создать суперреалистичную бутылку вина полностью с нуля.
Создайте игровой контроллер в стиле суперретро
Реалистичный мобильный телефон в стиле Blackberry
Эффектный 3D-рендеринг деревянной чашки в Photoshop
Как создать 3D-чашку с нуля в Illustrator, применить к ней текстуру в Photoshop, а также как использовать фильтр «Исправление перспективы» для имитации разработайте сценарий и примените реалистичные тени.
Сделать мощный вуфер, встроенный в дерево
Как проиллюстрировать низкочастотный динамик и создать простую текстуру дерева для фона.
Плакаты и искусство
Easy Photoshop Red And Blue 3D Effect
В этом уроке вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению .
Как создать всплывающий 3D-эффект
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное изображение с 3D-эффектом с помощью iphone, травы, овцы, собаки и приятного рассеянного света сбоку.
Easy 3D Effect
В этом видеоруководстве рассказывается о процессе создания 3D-эффекта с использованием красного, зеленого и синего каналов . Используйте для этого черно-белую фотографию.
Создать 3D-анаглиф-эффект
Это ретро-эффект, показывающий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебное пособие по 3D-эффекту рассеяния
Это учебное пособие по работе с фотографиями, показывающее эффект 3D-рассеивания . Используйте пошаговое видео-руководство, чтобы добиться этого эффекта.
Всплывающее 3D-окно из обычной фотографии
Превратите обычную морскую картинку в манипуляцию с 3D-фотоэффектом с помощью этого видео. Выглядит как страница из детской книжки-раскладушки.
Создание 3D-манипуляций
В этом видео-руководстве вы узнаете, как создать фантастическую сцену с мужчиной, сидящим на волнах на iPhone.
Эффект 3D-планеты
Создайте планету с 3D-эффектом вместе с девушкой, смотрящей это видеоруководство.