Жидкие обои. Плюсы и минусы, достоинства и недостатки
Жидкие обои — особая разновидность финишного декоративно-отделочного материала, комбинирующая свойства традиционных обоев, штукатурки и лакокрасочных покрытий. Наносится с помощью шпателя, как штукатурка, при высыхании выглядит, как виниловые обои. Продается в пластиковых пакетах и требует разбавления водой. В зависимости от цены и производителя, позволяет получить различные декоративные эффекты. Сохнет один-два дня. Имеет ряд преимуществ перед другими видами покрытия стен. Давайте же рассмотрим плюсы и минусы жидких обоев.
Плюсы и достоинства жидких обоев.
Удобство применения в условиях сложной планировки: помещение, которое пестрит большим количеством углов, выступов и ниш, гораздо удобнее украсить жидкими обоями, чем клеить в таких условиях рулонные.
Не нужно мучиться с подбором рисунка, так как в жидких обоях отсутствуют швы.
Высокий коэффициент сцепляемости с грунтованной или оштукатуренной поверхностью, что позволяет производить работы даже на неровных и покрытых трещинами стенах.
Работа с жидкими обоями менее кропотлива, чем с бумажными: нет необходимости подбирать полосы по длине, отрезать, мазать клеем, стыковать швы и разглаживать пузырьки воздуха.
Состоят из природных компонентов (целлюлозное клеящее вещество, минеральная крошка, фосфаты, стекловидные кристаллики) и не выделяют токсинов.
Хлопковые жидкие обои, благодаря природному строению материала, имеют множество микропор и обладают невысоким, но ощутимым коэффициентом задержки шума и тепла внутри помещения.
Дают большой простор для творчества: позволяют комбинировать различные материалы и производить частичную отделку, создавать рельеф, эффекты иллюминации, росписи различных стилей и варьировать слой нанесения от 1 мм.
Для снятия нужно лишь обильно намочить водой и соскрести шпателем.
Могут служить основой для последующего ремонта без снятия, в качестве грунтовки.
Обладают высокими жаростойкими качествами – это не значит, что дом с такими обоями вообще невоспламеняемый, но распространение открытого огня происходит значительно медленнее, чем при отделке рулонными обоями.
Обои хорошо подходят для отделки кухонных помещений, так как под воздействием высокой температуры не выделяют ядовитых веществ. Если сверху покрыть акриловым лаком, не будут впитывать жиры, запахи и не разбухнут от пара.
Минусы и недостатки жидких обоев.
Материал имеет пористую структуру, из-за этого медленно испаряет влагу – медленно сохнет, самый минимальный срок — одни сутки.
Опять же из-за пористой структуры данные обои легко притягивают и впитывают влагу, поэтому хлопковые обои вообще нельзя использовать во влажном помещении без защитного лакового слоя, шелковые обои более стойки, но продержатся при повышенной влажности на 20 % меньше от стандартного срока службы, целлюлозные — на 40 %.
Жидкие обои сделают интерьер ярче и изысканнее, выглядят аккуратнее бумажных и виниловых, позволяют производить ремонт без оглядки на изъяны поверхности, а при соблюдении мер предосторожности прослужат дольше рулонных. Если вы приняли решение украсить свой дом жидкими обоями, рекомендуем выбрать и купить жидкие обои Стиль по ссылке http://gidkie-oboi. org.ua. Компания предлагает широкий ассортимент жидких обоев, которые будут замечательно выглядеть в вашем интерьере.
org.ua. Компания предлагает широкий ассортимент жидких обоев, которые будут замечательно выглядеть в вашем интерьере.
Жидкие обои в интерьере: видео фото идей оформления потолка и стен.
Жидкие обои на кухню – фото + инструкция как правильно наносить на стену
Создание покрытия стен кухни, которое не требует больших трудозатрат и придаст необычный дизайн обстановке – мечта любого владельца квартиры.
Отделочные материалы, опробованные ранее многократно, не отвечают требованиям времени. Найти свой современный вариант оборудования кухни возможно, обратившись к современным технологиям. Жидкие обои – один из интересных вариантов дизайнерского решения.
Что такое жидкие обои
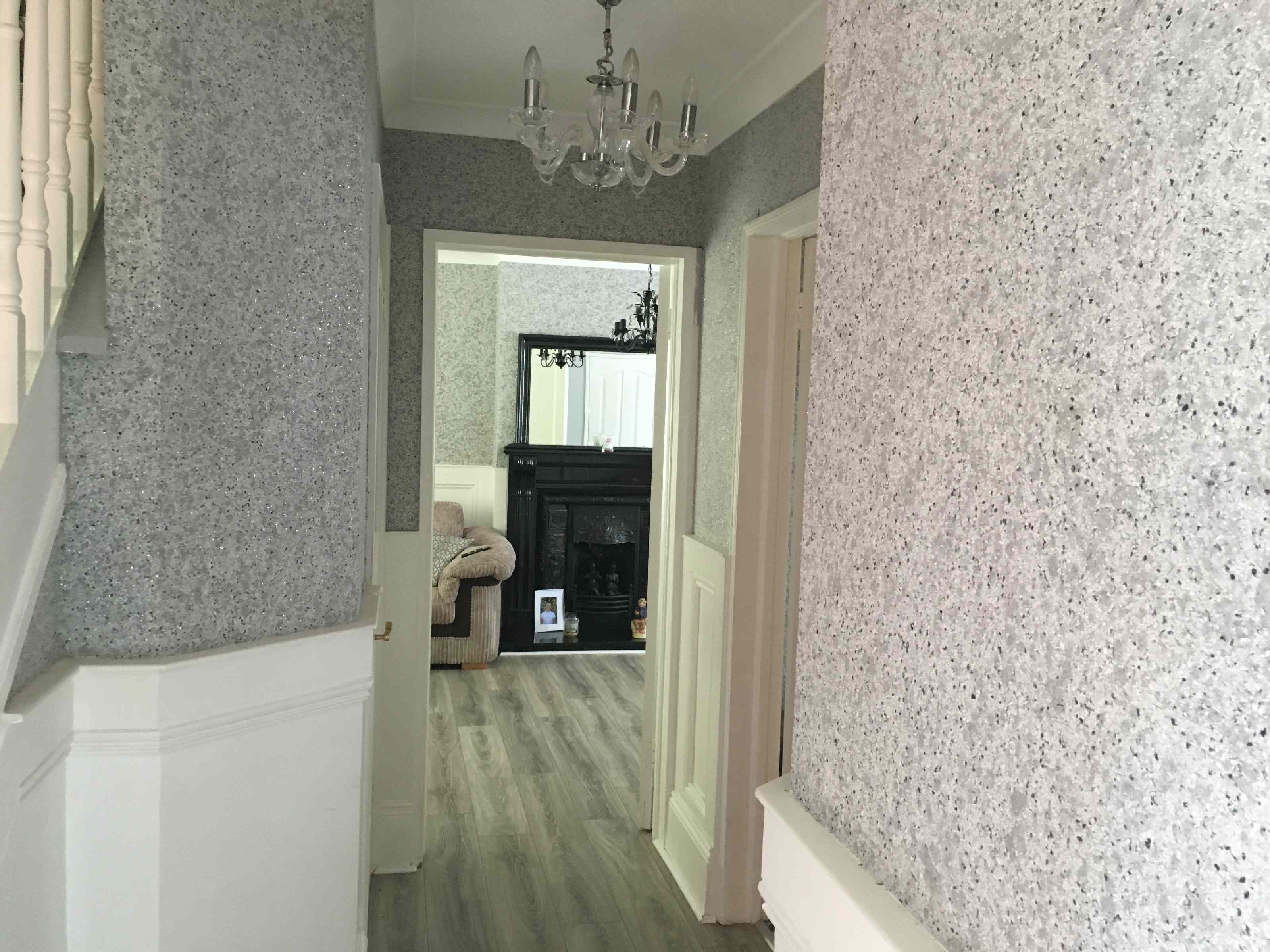
Основа жидких обоев состоит из натурального материала – хлопковых волокон, форму и структуру придают добавки из красителей, клеящих веществ. После нанесения жидкие обои имеют вид, который напоминает морские водоросли, сухую кору или прочие натуральные материалы, применяемые в отделке.
Недостатки жидких обоев:
- Потеря свойств при контакте с водой. Имеются ограничения для оформления фартука возле плиты и мойки.
- Отсутствие возможности влажной уборки.
Преимущества использования жидких обоев:
- При использовании жидких обоев можно скрыть незначительные недостатки поверхностей – наличие трещин, неровностей.
- Покрытие способствует появлению дополнительного звукоизолирующего и теплоизоляционного эффекта.
- Экологическая чистота материала не создает токсичности при эксплуатации даже в условиях повышенных температур.
- Свойства антистатичности противодействуют концентрации пыли на поверхности.
- Цветовая гамма разнообразна и позволяет создать любой желаемый оттенок.
Инструменты и материалы
Нанесение жидких обоев не требует подготовки и специального выравнивания покрытия стен. Поверхность, на которую может быть нанесены жидкие обои, может быть разнообразной: бетон, гипсокартон, кирпич. На результат не повлияет материал поверхности стен. Для проведения работ необходимо иметь элементарные приспособления: мастерок, валик, емкости для смешивания и растворения сухих компонентов.
На результат не повлияет материал поверхности стен. Для проведения работ необходимо иметь элементарные приспособления: мастерок, валик, емкости для смешивания и растворения сухих компонентов.
Подготовка поверхности
Подготовительный процесс, предшествующий нанесению жидких обоев, сводится к очистке поверхности от старых обоев, частей неустойчивой штукатурки. Основная задача подготовки поверхности – исключить проникновения влаги внутрь. Предотвратить процесс поможет нанесение грунтовки глубокого проникновения, созданной на основе алкидной краски. Создаст оптимальные условия нанесения и последующей эксплуатации обоев масляная шпаклевка.
Как развести жидкие обои
В первоначальном варианте при покупке жидкие обои имеют вид сухой смеси.
Для получения массы, наносимой на стены, необходимо:
- Перемешать все составляющие смеси – основу и добавки.
- Растворить полученную массу водой строго по инструкции.
- Снова перемешать смесь до получения однородного состава.

Одновременно готовиться весь объем для проведения отделочных работ. Обусловлено это возможным отличием количества красящего элемента в разных партиях, для получения однородного цвета необходимо перемешать всю массу. Нет необходимости в одномоментном нанесении на поверхность всей смеси, поскольку в готовом виде обойный состав может храниться в течение 2 недель.
Как наносить жидкие обои на стену
Полученную смесь наносят на стену при помощи краскопульта или вручную – мастерком, валиком. Массу укладывают на стену в одном месте и равномерно распределяют по поверхности толщиной в 1-2 мм. Необходимо придерживаться температурного режима при нанесении обоев. Работы проводятся при температуре воздуха не ниже +100С.
Время высыхания обоев зависит от влажности окружающего пространства, период готовности находится в пределах до 3 суток. Поверхность покрытия после высыхания можно покрыть бесцветным лаком, что увеличит срок эксплуатации жидких обоев.
Уход за жидкими обоями
Жидкие обои не любят контакта с водой, поэтому необходимо до минимума свести возможность попадания влаги на поверхность. Только покрытие лаком позволит проводить влажную уборку. Это достаточно надежное покрытие, допускаются прочие варианты чистки при помощи щетки или пылесоса.
Видео: Как наносить жидкие обои?
Werri
Получите обои WWDC 2023 для iPhone, iPad, Mac
WWDC 2023 очень близко, и Basic Apple Guy предоставил обои с новым четким дизайном логотипа Apple для конференции этого года. Читайте дальше, чтобы узнать больше и узнать, как получить обои для iPhone, iPad и Mac.
Недавно мы получили красивые обои macOS Rancho Cucamonga от Basic Apple Guy. Вслед за этим появились новые чистые обои для ваших устройств, в центре внимания которых находится дизайн логотипа Apple WWDC23.
- Связанный: Apple дразнит WWDC 2023, подтверждает основной доклад на 5 июня в 10:00
Вот чем поделился Basic Apple Guy вместе с обоями WWDC23:
Новый логотип Apple появился на странице прямых трансляций Apple в преддверии ежегодной недели WWDC. Конечно, это сразу же вызвало дикие спекуляции (как всегда) о том, какие пасхальные яйца скрывает эта маслянистая, жидкая графика о предстоящем событии. И пока каждый пиксель анализируется в Интернете, вот небольшая коллекция обоев для ваших устройств в преддверии этого события.
Загрузите обои WWDC23 для iPhone, iPad и Mac.
Чтобы увидеть больше потрясающих обоев от Basic Apple Guy, посмотрите эти творения:
- Загрузите красивые обои Big Starry Sur от Basic Apple Guy
- Взгляните на удивительные обои Apple x Van Gogh из Basic Apple Guy
- Загрузите новые обои Mosaic для iPhone от Basic Apple Guy
- Загрузите обои для macOS Rancho Cucamonga, вдохновленные шуткой Крейга Федериги о WWDC
FTC: Мы используем автоматические партнерские ссылки, приносящие доход. Подробнее.
Подробнее.
Вы читаете 9to5Mac — экспертов, которые день за днем сообщают новости об Apple и окружающей ее экосистеме. Обязательно заходите на нашу домашнюю страницу, чтобы быть в курсе всех последних новостей, и следите за новостями 9to5Mac в Twitter, Facebook и LinkedIn, чтобы оставаться в курсе событий. Не знаете, с чего начать? Ознакомьтесь с нашими эксклюзивными историями, обзорами, практическими рекомендациями и подпишитесь на наш канал YouTube
Посетите 9to5Mac на YouTube, чтобы узнать больше новостей Apple:
Автор
Майкл Потак @michaelpotuck Майкл — редактор 9to5Mac. С момента прихода в компанию в 2016 году он написал более 3000 статей, включая последние новости, обзоры, подробные сравнения и учебные пособия.
Любимое снаряжение Майкла Потака
Зарядное устройство Satechi USB-C (4 порта)
Действительно полезное зарядное устройство USB-C + USB-A для дома, работы и путешествий.Кожаный кошелек Apple MagSafe
Мой любимый тонкий кошелек для iPhone 12
Руководство по размеру изображения веб-сайта на 2023 год
Интернет сейчас пронизывает весь земной шар, и люди используют множество различных устройств для доступа к нему. В былые времена настольные компьютеры были основным способом выхода в Интернет, но теперь? В 2022 году почти 60% глобального веб-трафика будет осуществляться через мобильные устройства.
Это означает, что вам необходимо правильно оптимизировать изображения для мобильных покупателей. Если вы этого не сделаете, они могут увидеть изображения меньше идеального размера, что заставит их прокручивать и масштабировать, или, что еще хуже, вообще не увидеть изображения.
Хорошей новостью является то, что не требуется много усилий, чтобы ваши изображения были совместимы с несколькими устройствами. Основные методы включают в себя использование правильных размеров изображения для начала (пиксели и объем памяти) и использование онлайн-инструментов для оптимизации изображений.
Основные методы включают в себя использование правильных размеров изображения для начала (пиксели и объем памяти) и использование онлайн-инструментов для оптимизации изображений.
Следуйте нашему пошаговому руководству ниже, чтобы правильно оптимизировать изображения как для мобильных, так и для настольных устройств.
Лучший размер изображения для веб-сайтов
Ширина в пикселях: 2500 пикселей в большинстве случаев идеально подходят для растягивания на весь экран в браузере. Любое изображение меньшего размера может быть обрезано или выглядеть размытым, если ему нужно заполнить ширину браузера.
Размер изображения: Наилучший общий (в пикселях) размер ваших изображений зависит от вашего варианта использования, например, фоновые изображения должны быть больше, чем изображение сообщения в блоге.
Размер файла: Все, что больше 20 мегабайт, может сильно повлиять на скорость вашего сайта. Меньшие изображения (размером до 2 мегабайт) лучше в большинстве случаев.
Атрибут изображения: Атрибуты изображения (замещающий текст или замещающий тег) основаны на тексте и не влияют на производительность вашего веб-сайта. Тем не менее, они используются для слабовидящих с помощью программного обеспечения для чтения с экрана, поэтому текст атрибута должен быть коротким и лаконичным.
Почему размер изображения важен для веб-сайтов?
Для веб-сайтов размер изображения важен по трем основным причинам: взаимодействие с пользователем, скорость страницы и рейтинг. Неправильный выбор размера изображения может повлиять на все три показателя, как правило, одновременно.
Это означает, что использование наилучших размеров изображений на вашей веб-странице для каждого варианта использования может помочь улучшить их все одновременно.
Улучшает взаимодействие с пользователем
Правильный размер изображения для каждого варианта использования помогает улучшить взаимодействие с пользователем, делая его более приятным для глаз — без необходимости увеличивать масштаб для просмотра деталей или прокручивать изображение, чтобы увидеть его целиком.
Вот пример того, что происходит, когда вы используете фоновое изображение, которое слишком маленькое для масштабирования на странице (что приводит к «повторяющимся» изображениям, используемым для заполнения экрана):
Если владелец этого веб-сайта решил попробуйте разместить маленькое изображение на экране, оно будет слишком размытым, чтобы его можно было увидеть. Повторяющиеся изображения также непривлекательны, что создает плохой пользовательский опыт.
Повышает скорость страницы веб-сайта
Если на вашем веб-сайте есть изображения большого размера, серверу требуется больше времени для загрузки страницы, когда на нее заходит пользователь. В терминах SEO изображений это называется «контентной краской». Изображения меньшего размера (в основном размер файла изображения) быстрее загружаются на разных устройствах.
Вот пример плохой скорости загрузки страницы.
Отсюда видно, что скорость загрузки сервера составляет 2,1 секунды для загрузки первого изображения и 4,1 секунды для загрузки самого большого изображения. Когда половина клиентов отказывается от корзины покупок, если загрузка страниц занимает более 6 секунд, важно ускорить работу страницы, чтобы избежать высокого показателя отказов.
Когда половина клиентов отказывается от корзины покупок, если загрузка страниц занимает более 6 секунд, важно ускорить работу страницы, чтобы избежать высокого показателя отказов.
Улучшает рейтинг веб-сайта
Рейтинг веб-сайта может относиться к общему рейтингу вашего веб-сайта (например, рейтинг домена) или к тому, насколько близко к первой странице (или верхней части первой страницы) результатов поиска находится ваша веб-страница, когда пользователь выполняет поиск на конкретные условия.
Google использует в своем алгоритме множество метрик, чтобы определить, что находится на первой странице результатов поиска, а качество ваших изображений (и пользовательский опыт, который они создают) являются частью текущего алгоритма.
Рекомендации по размеру изображений для веб-сайтов
В этом разделе мы рассмотрим требования к размерам для определенных типов изображений для Интернета, поскольку они не одинаковы. Существует пять основных типов изображений, которые вы увидите на веб-сайте: фоновые изображения, главные изображения, баннеры, изображения блогов и логотипы.
Фоновое изображение
Фоновое изображение — это самый большой тип изображений, который вы увидите, как следует из названия, он служит фоном для вашей домашней страницы (хотя вы также можете найти их на основных «основных» страницах).
Максимальная ширина изображения: 2500 пикселей
Максимальная высота изображения: 1406 пикселей
Соотношение сторон: 16:9
Размер файла: Не более 20 МБ
Вот отличный пример фона изображение на сайте электронной коммерции:
Продавец велосипедов Cowboy позволяет своему продукту-герою занять центральное место в этом изображении. Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Главное изображение
Возможно, раньше вы ошибочно принимали главное изображение за фоновое изображение, но главное отличие состоит в том, что они обычно меньше по высоте — примерно вдвое меньше. Этот тип изображения — отличный вариант, если вам нужно сразу вывести на экран больше текста, чтобы пользователям не приходилось прокручивать его, чтобы увидеть.
Этот тип изображения — отличный вариант, если вам нужно сразу вывести на экран больше текста, чтобы пользователям не приходилось прокручивать его, чтобы увидеть.
Максимальная ширина изображения: от 1280 до 2500 пикселей
Максимальная высота изображения: от 720 до 900 пикселей
Соотношение сторон: 16:9
9 0002 Размер файла: макс. 10 МБ, но в идеале меньшего размера (без ущерба для качества)Вот пример основного изображения в действии:
Как видите, BLK & Bold решил сделать максимально широкое изображение с меньшим фиксированным соотношением высоты .
Баннер веб-сайта
Изображения баннеров немного сложнее, чем другие типы изображений, потому что они могут быть разных размеров и форм, в зависимости от того, что вам нужно показать посетителю. Однако наиболее типичным типом баннеров на веб-сайтах являются рекламные объявления.
Так как Google Ads является одним из самых популярных сервисов в этой сфере, у сотрудников Google есть несколько рекомендаций по оптимальным размерам баннеров:
Как видите, вариантов множество. Однако, если вы думаете о баннере, который , а не , прямоугольные варианты (например, 300 на 200 пикселей или 970 на 90 пикселей), как правило, лучше. Небольшой размер файла помогает повысить скорость веб-страницы, поэтому оптимальным будет максимальный размер 5 мегабайт.
Однако, если вы думаете о баннере, который , а не , прямоугольные варианты (например, 300 на 200 пикселей или 970 на 90 пикселей), как правило, лучше. Небольшой размер файла помогает повысить скорость веб-страницы, поэтому оптимальным будет максимальный размер 5 мегабайт.
Изображение для блога
Изображения для блога также могут различаться по типу и размеру. Однако стоит отметить, что если мы говорим об основном «шапочном» изображении (тот, который отображается вверху, «над сгибом»), все они должны быть одинакового размера в вашем блоге.
Макс. ширина изображения: 2240 пикселей
Макс. высота изображения: 1260 пикселей
Соотношение сторон: 16:9
Размер файла: макс. 3 МБ, а в идеале поменьше (без ущерба для качества)
Вы можете посмотреть в верхней части этой страницы пример изображения для блога, но вот еще одно:
Этот пост сделан Кулалой, и хотя собственный размер этого изображения составляет 1200 на 620 пикселей, визуализированный размер составляет гораздо меньше (894 на 462 пикселя), в результате чего размер файла составляет всего 95,1 килобайта.
Логотип
Ваш логотип, скорее всего, будет одним из самых маленьких изображений на вашем веб-сайте (если вы не считаете фавикон на панели вкладок). И в зависимости от типа логотипа следует идти одним из двух путей: прямоугольным или квадратным.
Большинство логотипов поддаются квадратному соотношению 1:1, которое вы можете видеть в левом нижнем углу примера Кулалы выше. Но более прямоугольный логотип мог бы использовать соотношение изображения 2:3 для почти 9Квадратный вид 0009 или даже соотношение 4:1.
Максимальная ширина изображения: 250 пикселей
Максимальная высота изображения: 250 пикселей
Соотношение сторон: 1:1, 2:3, 4:1
9 0078 Размер файла: макс. 1 МБ, но в идеале меньше (без ущерба для качества)
Логотип собственного веб-сайта Shopify использует более длинное соотношение 4:1:
Этот размер изображения подходит для логотипов более длинных торговых марок или когда логотип состоит только из слов, а не из графики.
Рекомендации по изображениям для мобильных устройств
1. Выберите правильные размеры изображений
Крайне важно соблюдать баланс между большими изображениями, чтобы пользователи могли их увеличивать, и изображениями оптимального размера, чтобы они не занимали слишком много места. пространство и замедлить время загрузки страницы.
На Shopify вы можете загружать изображения размером до 4472 на 4472 пикселей с размером файла до 20 мегабайт. Но создатель веб-сайта обычно рекомендует использовать 2048 на 2048 пикселей для квадратных фотографий продукта.
Эти изображения с высоким разрешением придают вашему магазину профессиональный и всесторонний вид, а также обеспечивают большие возможности масштабирования. Помните, что для работы функции масштабирования ваши изображения должны иметь размер более 800 на 800 пикселей.
Сохраняйте соотношение сторон по ширине и высоте для всех ваших тематических изображений, чтобы сохранить единообразный вид всей линейки продуктов и страниц коллекций. Например, вы можете сделать их все квадратными.
Например, вы можете сделать их все квадратными.
Основное изображение — это первое изображение продукта, которое будет отображаться в вашем магазине — на главной странице, странице корзины, странице оформления заказа и на различных страницах коллекций. Сохраняйте все миниатюры одинакового размера и формы, чтобы придать магазину изысканный вид.
Имейте в виду, что многие из ваших клиентов будут просматривать веб-страницы и на мобильных устройствах, а квадратные изображения легче перемещать на небольших экранах. Кроме того, квадратные и вертикальные изображения занимают большую часть экрана мобильного телефона, что позволяет клиентам видеть еще больше вашей фотографии.
2. Помните о размере файла
Изображения с большим размером файла могут сильно повлиять на скорость вашего сайта, особенно когда посетители пытаются получить к нему доступ со своего смартфона. И если ваш сайт слишком медленный, это увеличивает вероятность того, что кто-то покинет ваш сайт и вместо этого перейдет к другому варианту поиска в Google.
Вот почему вы хотите сжимать большие изображения, чтобы их размер файла не был таким большим, тем более, что многие сайты имеют максимальный размер файла, который они позволяют загружать. Shopify, например, имеет максимальный размер файла 20 мегабайт.
Существуют онлайн-инструменты, например TinyPNG или Compress JPEG. С помощью этих инструментов вы можете легко перетаскивать большие файлы изображений в область загрузки, сжимать их, чтобы они были меньше (с сохранением качества изображения), и повторно загружать новый файл.
По большей части вы хотите, чтобы все ваши заголовки или фоновые изображения были не больше 1 мегабайта, а фотографии ваших продуктов – около 300 килобайт.
3. Изменение размера фотографий для экрана мобильного телефона
Shopify автоматически изменяет размер ваших изображений, чтобы они подходили для небольших экранов, но некоторые изображения иногда требуют редактирования вручную. Имейте в виду, что экраны настольных компьютеров и мобильных устройств не только разного размера, но и имеют противоположную ориентацию.
И хотя Shopify пытается приспособиться к этому с помощью аккуратной обрезки, будет лучше, если ваши изображения будут квадратными, а ваш продукт будет центрирован по вертикали и горизонтали.
Кроме того, изображения со слишком большим разрешением, например изображения, сохраненные в Shopify с максимальным размером 4000 на 4000 пикселей, могут стать размытыми при изменении размера для мобильных устройств. Таким образом, уменьшение вашего изображения до более удобного размера и формы с учетом мобильных устройств может помочь вашему магазину выглядеть лучше на всех устройствах. Попробуйте бесплатное средство изменения размера изображения Shopify, чтобы быстро уменьшить размер изображения.
Помните, что большие файлы также замедляют загрузку вашего сайта. А в электронной коммерции, особенно в мобильной, важна каждая секунда, поэтому оптимизация ваших изображений должна быть приоритетом.
Хотя сжатие без потерь может дать вам изображение самого высокого качества, оно часто создает большие файлы, загрузка которых занимает целую вечность (особенно в пакетном режиме), и может замедлить время загрузки вашей страницы, заставляя посетителей покинуть ваш магазин. Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание появления изображения расстраивает покупателей.
Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание появления изображения расстраивает покупателей.
Несмотря на то, что адаптивный дизайн и алгоритмы Shopify хорошо справляются с изменением размера и отображением ваших изображений на разных устройствах, предоставление им продуманных размеров файлов может сделать процесс покупок еще более плавным.
Лучшие форматы изображений для Интернета
Давайте рассмотрим форматы файлов, наиболее широко используемые в предметной фотографии, и то, что каждый из них дает. Они перечислены здесь по тому, насколько часто они используются в фотографии продукта.
JPG
JPG является наиболее распространенным форматом файлов цифровых изображений. Он широко поддерживается и может похвастаться небольшим размером файла с хорошей цветовой гаммой. Его сжатие позволяет сбалансировать размер файла и качество изображения.
PNG
PNG был создан для улучшения формата GIF за счет снятия ограничения на 256 цветов. Он широко распространен, без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (скажем, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
Он широко распространен, без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (скажем, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
HEIC
Файлы HEIC представляют собой компактный файловый формат, который занимает примерно половину места по сравнению с эквивалентным файлом JPEG с использованием передовой технологии сжатия. Чаще всего он используется для хранения фотографий на устройствах iOS, поскольку это стандартный формат файлов Apple.
WebP
WebP — это современный формат изображений, который обеспечивает превосходное сжатие изображений в Интернете, при этом средний размер файла экономится более чем на 30 % по сравнению с традиционными форматами файлов, такими как PNG и JPEG.
GIF
GIF предлагает небольшой размер файла за счет сжатия и уменьшения изображения до 256 цветов. Хотя он был широко заменен PNG, он по-прежнему используется для анимации, поскольку это единственный формат, который поддерживает его и повсеместно распознается браузерами.
TIFF
TIFF — это формат сжатия без потерь, который широко поддерживается рядом редакторов и веб-приложений. Он обеспечивает высокое разрешение изображения, а несколько изображений и страниц можно удобно сохранить в одном файле. Однако размер файла имеет тенденцию быть большим.
Резюме:
- JPG является наиболее удобным для сочетания меньшего размера с достойным качеством.
- PNG предлагает сжатие без потерь более высокого качества за счет большого размера файла.
- GIF полезен, если вы предлагаете 360-градусные снимки и хотите легковесные файлы.
- TIFF, для сравнения, может предложить отличное качество, но размеры файлов обычно довольно тяжелые и непрактичные.
Как узнать размеры изображений на вашем сайте
Самый быстрый способ узнать размер изображения на любой заданной веб-странице (без загрузки изображения и просмотра его характеристик) — использовать инструменты разработчика/проверки браузера.
Этот метод работает независимо от того, используете ли вы операционную систему Mac, Windows или Linux, поскольку он зависит от браузера, что также имеет оговорку. Он работает с использованием Safari, браузеров на базе Chrome и Firefox.
Все, что вам нужно сделать, это перейти на веб-страницу и навести курсор на изображение, о котором вы хотите получить информацию, затем либо щелкнуть правой кнопкой мыши, либо использовать Control/CTRL + щелчок, чтобы открыть параметры.
Оттуда найдите опцию Inspect:
При нажатии на Inspect появится вся информация о коде веб-страницы (это может выглядеть пугающе, но не волнуйтесь).
На панели проверки информация об изображении, на которое вы нажали, должна быть выделена, и вы заметите, что при наведении курсора на выделенный текст изображение приобретает голубоватый оттенок, чтобы показать вам, какую часть кода вы изучаете. глядя на:
В этом случае вы можете видеть, что браузер (Brave) сообщает вам над изображением, сколько пикселей использует изображение. Но эта цифра изменится, если вы измените размер веб-страницы. Однако, если вы наведете курсор на ссылку хранилища изображений, отобразятся фиксированные свойства изображения:
Но эта цифра изменится, если вы измените размер веб-страницы. Однако, если вы наведете курсор на ссылку хранилища изображений, отобразятся фиксированные свойства изображения:
И все. Вам не нужно загружать изображение или специальный инструмент — все это прямо в браузере. Чтобы выйти из панели инспектора, просто нажмите красный крестик в верхнем правом или левом углу.
Инструменты для оптимизации изображений
Наилучший подход — использовать инструмент оптимизатора для изменения размера изображений. Вот два отличных инструмента, которые помогут вам сделать это в вашем Shopify Admin.
Оптимизатор изображений от Squirai
Инструмент Оптимизатор изображений от Squirai протестирован на скорость и гарантирует, что ваши изображения готовы к SEO, и автоматически оптимизирует все изображения на вашем веб-сайте, включая новые, которые вы добавляете позже.
Кроме того, вы также можете настроить и применить водяной знак для защиты фотографии вашего продукта без необходимости знать какой-либо код.
LoyaltyHarbour Image Optimizer
Плагин LoyaltyHarbour Image Optimizer работает аналогично инструменту Squirai, сжимая ваши изображения на вашем веб-сайте для вас.
Однако у него нет такой же функции водяных знаков. Вместо этого углубленная информационная панель позволяет автоматически устанавливать замещающий текст для ваших изображений и преобразовывать их в лучший тип файла изображения для повышения скорости страницы.
В качестве альтернативы, если у вас есть возможность, вы также можете использовать Photoshop, чтобы уменьшить размер файла, но это может оказаться более сложным процессом, чем вышеупомянутые инструменты.
Используйте лучшие изображения веб-сайта для своего бренда
Наличие изображений на вашем веб-сайте для разных размеров экрана необходимо для того, чтобы страницы выглядели интересно и занимали высокие позиции в результатах поиска. Но размер ваших изображений имеет значение — слишком большой, и вы рискуете, что ваш сайт будет загружаться слишком медленно; слишком маленький, и вы рискуете получить плохой пользовательский интерфейс.
Однако существуют разные рекомендации по размеру изображения в зависимости от того, какой тип изображения вы хотите. Вместо того, чтобы пытаться запомнить их все, вы можете добавить это руководство в закладки, чтобы обращаться к ним, когда вам нужно загрузить изображения.
Но если вы используете Shopify и один из рекомендуемых инструментов оптимизатора вместе, вам не нужно беспокоиться о размере файла, из-за которого ваш веб-сайт будет работать медленно.
Готовы создать свой бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы о оптимальных размерах изображений
Какой размер изображения лучше всего подходит для веб-сайта?
Если вам нужно изображение во всю ширину, лучшим вариантом будет ширина 2500 пикселей. Различные размеры изображений зависят от основного изображения, баннера веб-сайта, изображения блога или логотипа веб-сайта, а также от общего веб-дизайна.