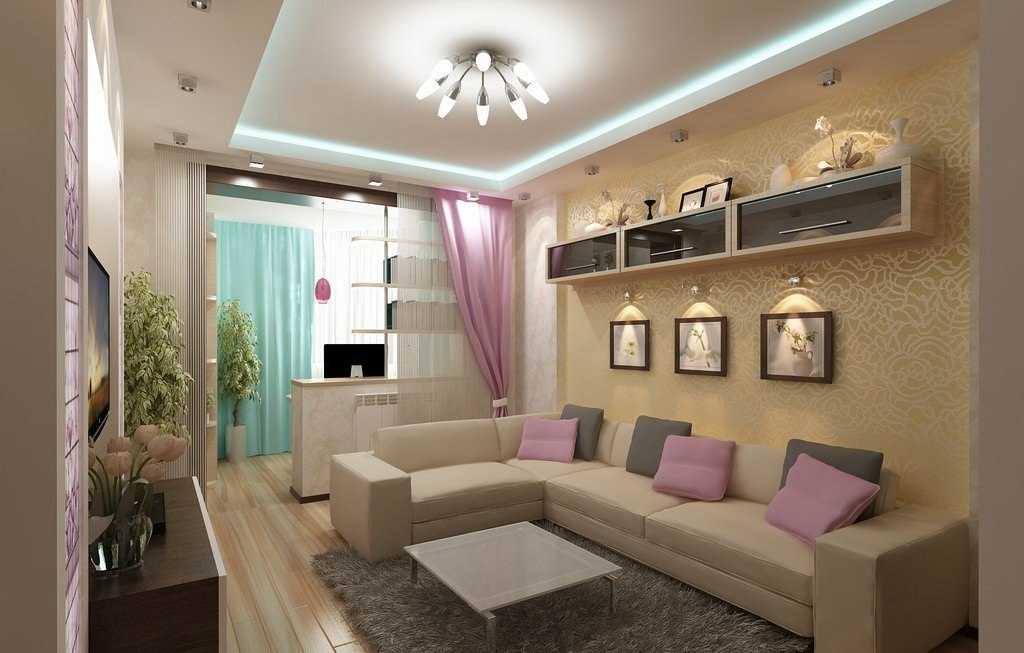
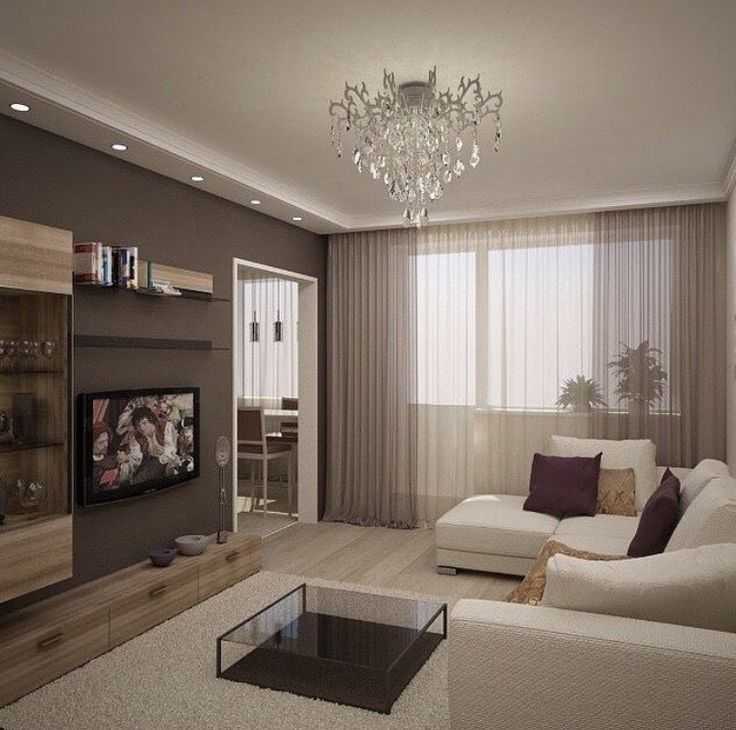
Дизайн зала 16 кв.м.
От: Коллектив авторов | Дата: 14.04.2013 |
Гостиная
Придумать дизайн зала 16 кв.м – совершенно несложно и даже несмотря на то, что многие относят такие размеры к небольшим помещениям, но это вовсе не означает, что интерьер для зала будет скучным и не эргономичным.
Современный дизайн зала способен покорить любого своим уютом, функциональностью и красотой. Ведь согласитесь, зал или как сегодня принято называть гостиная – это одна из самых важных комнат в доме, здесь встречают гостей, проводят застолья, время с семьей и отдыхают после трудного рабочего дня. Поэтому традиционным вариантом расстановки мебели является диван и кресла вдоль одной стены и на противоположной стороне стенка с телевизором, книгами и семейным достоянием из посуды. Однако современная мода рекомендует установить мягкую мебель под углом, а вместо громоздкой стенки использовать модульный стеллаж, тумбу или полку, так можно увеличить свободное пространство.
Увеличивает, правда, только визуально отделка стен светлых тонов, это могут быть обои, краска или шпатлевка. Красивый зал в квартире зачастую создается благодаря большим зеркалам, особенно если выбирается зеркало с рисунком, так придается еще и оригинальность интерьеру. Хорошим приемом является комбинирование обоев в зале.
Для разбавления интерьера в зале используются и иные элементы декора, но помните, что злоупотреблять ими не стоит. Группируйте их и устанавливайте в те места, где можно спрятать не функциональное пространство. Отличным способом для иллюзии пространства могут стать фотообои с природным или городским пейзажем.
Не забывайте и про правильное освещение, дизайнеры уверены, что именно освещение играет важнейшую роль, поскольку позволяет создавать самые разнообразные эффекты. Сегодня принято делать зал хорошо освещенным помещением.
Дизайн зала из гипсокартона чаще всего представлен в виде перегородок, которые позволяют зонировать помещение и заодно размещать на нем разные предметы. Например, очень актуальным сегодня является создание объемной перегородки, где имеется множество полок для сувениров, рамок для фото, ваз и прочего.
Например, очень актуальным сегодня является создание объемной перегородки, где имеется множество полок для сувениров, рамок для фото, ваз и прочего.
Очень часто дизайнерам приходится сталкиваться не только с небольшим помещением зала, но еще и непропорциональной планировкой. В этих случаях зачастую приходится делать перепланировку, но если владельцы квартиры против, то всегда можно найти решение с помощью правильного зонирования. Легкие перегородки, яркое цветовое оформление стен, правильный выбор материала для пола все это позволяет создавать гармоничный и продуманный интерьер в гостиной.
- tweet
5 лучших бесплатных приложений для макетирования фотографий
> Технология > Приложения и ПО
Приложения для создания макетов фотографий, которые помогут вам быстро и легко создавать привлекательные фотоколлажи и монтажи, являются настоящей находкой для тех из нас, кто не наделен сумасшедшими навыками Photoshop. После тестирования десятков из них мы можем предложить вам в алфавитном порядке пять лучших бесплатных приложений для макетирования фотографий.
После тестирования десятков из них мы можем предложить вам в алфавитном порядке пять лучших бесплатных приложений для макетирования фотографий.
Выберите один из них, чтобы вывести свои дизайнерские навыки на новый уровень без необходимости даже думаю о (откроется в новой вкладке) маски слоя (откроется в новой вкладке) или (откроется в новой вкладке) сжатие с потерями (откроется в новой вкладке).
Возможно, Canva — это гораздо больше, чем просто приложение для компоновки фотографий: это полноценный набор инструментов для графического дизайна. Но если вам просто нужен фото макет, настоятельно рекомендуется именно для этого. Canva предлагает потрясающий инструмент для создания фотоколлажей с сотнями различных макетов в виде сетки, которые вы можете выбрать бесплатно.
Помимо возможности легко создавать фотоколлажи и фотомонтажи в произвольном стиле, Canva предлагает дизайны, специально предназначенные для всех основных социальных сетей. Если вы хотите создать историю Instagram или Facebook на основе фотографий, это приложение поможет вам сделать это быстро и легко.
Если вы хотите создать историю Instagram или Facebook на основе фотографий, это приложение поможет вам сделать это быстро и легко.
Кредит: скриншот: canva
Кредит: скриншот: canva
Вы можете использовать свой собственный контент или дополнить свой дизайн сотнями тысяч бесплатных фотографий и графики от Canva. Приложение также дает вам возможность сотрудничать с другими пользователями Canva и работать вместе над созданием монтажа. Canva позволяет сохранять дизайны в облаке; даже бесплатная версия дает вам 5 ГБ облачного хранилища.
Canva Pro стоит от 12,99 долларов в месяц и дает вам неограниченный доступ к более чем 420 000 шаблонов; более 75 миллионов стоковых фотографий, видео, аудио и графики премиум-класса; 100 ГБ облачного хранилища; и возможность создать «Бренд-набор» со своими собственными шрифтами, цветовой палитрой бренда и логотипами для использования на платформе Canva.
Мы большие поклонники бесплатного (Открывается в новой вкладке) Приложение Layout из Instagram (Открывается в новой вкладке). Он не такой полнофункциональный, как другие приложения для макетирования фотографий, но он очень интуитивно понятен и прост в использовании, и он предоставит вам фотоколлажи без водяных знаков за считанные секунды.
Он не такой полнофункциональный, как другие приложения для макетирования фотографий, но он очень интуитивно понятен и прост в использовании, и он предоставит вам фотоколлажи без водяных знаков за считанные секунды.
Начните с выбора изображений, которые вы хотите использовать, из фотографий вашего телефона, затем приложение динамически создает различные варианты макета с фотографиями, расположенными по-разному, все по горизонтали, все по вертикали, сочетание двух и т. д. Просто нажмите, чтобы выберите дизайн, который наилучшим образом соответствует вашим потребностям.
Кредит: screengrAb: макет из инстаграма
Кредит: скриншот: макет из инстаграма
После того, как вы выбрали макет, вы можете перетаскивать изображения, чтобы изменить их порядок, отразить их и добавить рамку. Это быстрый процесс, чтобы поделиться своим творением: Instagram и Facebook, очевидно, являются основными вариантами быстрого доступа.
3. Moldiv
Moldiv — приложение для редактирования фотографий, доступное для (Открывается в новой вкладке) iOS (Открывается в новой вкладке) и (Открывается в новой вкладке)  Функциональность камеры красоты, которая смягчает кожу, стройнит лицо и увеличивает глаза, делает его популярным выбором для селфи.
Функциональность камеры красоты, которая смягчает кожу, стройнит лицо и увеличивает глаза, делает его популярным выбором для селфи.
Moldiv также предлагает широкий выбор макетов, в том числе макеты в журнальном стиле, которые позволяют выбрать понравившийся дизайн, заменить изображения собственными фотографиями и изменить текст на любой, который вы хотите, чтобы ваше сообщение было.
Кредит: скриншот: молд
Фото: скриншот: молд
Что касается простых коллажей, Moldiv предлагает более 300 различных дизайнов, каждый из которых основан на сетке, с квадратами и прямоугольниками разного размера на выбор. Хотите ли вы просто соединить две фотографии вместе или создать сложную сетку изображений, у вас есть варианты.
PicCollage (открывается в новой вкладке) — это свежее и интересное приложение для создания макетов фотографий, которое предлагает классные и современные дизайны, многие из которых доступны бесплатно. вам нужно будет заплатить за премиальную функциональность, которая стоит 35,9 доллара.
Шаблоны PicCollage (Opens in a new tab) организованы по категориям, таким как лето, «спасибо», путешествия, день рождения и т. д., что позволяет легко найти правильный дизайн в соответствии с вашими потребностями.
Кредит: скриншот: пикколлаж
Кредит: скриншот: пикколлаж
Это приложение также отлично подходит для милых наклеек. Существует огромное количество действительно милых маленьких наклеек с высказываниями и фразами, едой и напитками, а также графическими изображениями, такими как сердечки, звезды и цветы, которые вы можете наложить на свой дизайн. Они также организованы по категориям, что упрощает поиск лучшей графики, чтобы добавить идеальный штрих к вашему творению.
Pic Stitch (откроется в новой вкладке) предлагает бесплатную версию своего приложения с поддержкой рекламы, которая позволяет создавать и экспортировать самые простые фотоколлажи и монтажи. Если вы платите за годовую подписку за 29,99 долларов США, вы получаете доступ к более продвинутым инструментам, включая более 300 макетов коллажей, более 20 пакетов фильтров, более 10 пакетов рамок, инструменты для редактирования видео и возможность добавлять музыку к своим творениям.
Авторы и права: снимок экрана: фото-стежок
Кредит: скриншот: фото-стежок
Бесплатные макетыPic Stitch разделены на «классические», предлагающие сочетание стандартных квадратных и прямоугольных дизайнов, и «причудливые», предлагающие более современные варианты для просмотра. Вы также можете просматривать популярные макеты, хотя они часто доступны только подписчикам.
Но бесплатная версия приложения быстрая и простая в использовании. Просто выберите нужный макет, добавьте изображения и нажмите кнопку экспорта. Это дает вам возможность сохранить свое творение на свой телефон или поделиться им в основных социальных сетях.
Больше Приложения
(откроется в новой вкладке)
Эми-Мэй — внештатный писатель, освещающий технологии в Mashable.
Этот год является переломным для электромобилей. Вот хорошие и плохие моменты, которые следует учитывать при покупке прямо сейчас.
Крис Тейлор
Удостоенный наград электромобиль, превосходящий Tesla, теперь предлагает несколько более дешевую версию. Но как это ощущается среднестатистическим водителем — и как он справляется с зимними бурями?
Крис Тейлор
Поездка в Lucid Air Touring на 10 дней изменит ваше поведение на дороге и за ее пределами. Вот как.
Крис Тейлор
Зимой мы проехали на новейшем роскошном электромобиле по коварному калифорнийскому перевалу Доннер. Машину больше беспокоил… подъездной путь?
Крис Тейлор
Мы доехали на новейшем роскошном электромобиле до снегов калифорнийских гор Сьерра-Невада, а затем нам внезапно пришлось искать зарядное устройство.
Крис Тейлор
Также: Такие пятна могут взорваться.
Майк Перл
Меркурий не подходит для звездочетов, поэтому проверьте его, пока есть возможность.
Майк Перл
Плюс: все, что вам нужно знать о шаре, вращающемся вокруг нашего шара.
Майк Перл
Гражданская наука во всей красе.
Мира Навлаха
Когда ученым не нужно находиться в аварийном режиме, их работа становится намного проще.
Майк Перл
Вот несколько советов и приемов, которые помогут вам найти ответ на вопрос «Wordle» № 615.
Команда Mashable
Ранее доступный только для пользователей Google Pixel 6 и 7, теперь его может использовать любой, кто подпишется на Google One.
Джонатан Талли
Здесь мы не отклоняемся от спойлеров.
Шеннон Коннеллан
Самая непредсказуемая часть уравнения изменения климата: люди.
Марк Стетсон и Марк Кауфман
Вот несколько советов и приемов, которые помогут вам найти ответ на вопрос «Wordle» № 614.
Команда Mashable
Подписываясь на информационный бюллетень Mashable, вы соглашаетесь получать электронные сообщения от Mashable, которые иногда могут включать рекламу или спонсируемый контент.
6 правил создания сеток в веб-дизайне
Поднимите свои знания в области веб-дизайна на новый уровень и изучите передовой опыт использования сеток при разработке веб-сайтов.
Содержание
- Что такое сетка веб-сайта?
- Роль сеток в веб-дизайне
- Рекомендации по использованию сеток веб-сайтов
- 1. Знайте анатомию своей сетки
- 2. Выберите правильный макет сетки
- 3. Уважайте адаптивный дизайн
- 4. Освободите место для пустого пространства
- 5.
 Соблюдайте золотое сечение
Соблюдайте золотое сечение - 6. Соблюдайте правило третей
Что такое сетка веб-сайта?
Сетка веб-сайта — это система для организации контента на странице и создания выравнивания и порядка.
Он формирует базовую структуру или скелет вашего пользовательского интерфейса. Дизайнеры используют сетки веб-сайтов для принятия дизайнерских решений и создания удобного пользовательского интерфейса.
Изучение того, что такое сетки веб-дизайна, включая все различные типы сеток, и, наконец, то, как и когда их использовать, отточит наши навыки дизайнеров веб-сайтов, влияя на дизайн каждого веб-сайта, который мы создаем с этого момента и далее.
Когда вы разбиваете стандартный процесс проектирования веб-сайта на этапы, которые в большинстве случаев включают низкоточное построение макетов и прототипов, вы можете понять, что каждая веб-страница состоит из квадратов и прямоугольников.
В конечном счете, независимо от индивидуальной формы любого элемента, они расположены в охватывающей сетке, и в этом на самом деле существует множество типов сеток, которые мы скоро углубимся и узнаем поближе.
Понимание роли сеток в веб-дизайне
Макет сетки из 12 столбцов с отступами 24 пикселя и полями 24 пикселяВ веб-дизайне сетки используются для того, чтобы дизайнеры могли указать, как и где размещать элементы на странице. Эти рекомендации включают в себя поля, пробелы и столбцы вместе, обеспечивая всеобъемлющую и согласованную основу для содержимого страницы.
Независимо от того, видны ли линии сетки на самом веб-сайте, их базовая структура и структура помогают дизайнерам управлять не только всей компоновкой страницы или экрана, но также соотношениями и пропорциями между каждым элементом.
Почему сетки важны в веб-дизайне?
С точки зрения того, как она используется в процессе веб-дизайна, система сетки помогает выравнивать элементы страницы на основе последовательных столбцов и строк. Когда у нас есть эта структурированная структура, мы можем размещать текст, изображения и любой элемент дизайна последовательным и упорядоченным образом в интерфейсе.
При разработке дизайна для Интернета и мобильных устройств целью страниц или интерфейсов, которые мы разрабатываем, является создание различных пользовательских потоков. Поскольку пользовательские потоки часто содержат несколько экранов или окон, которые повторяют схожие схемы дизайна и макеты, сетки упрощают процесс разработки каркасов, шаблонов или стандартизированных макетов для похожих страниц.
Сетки помогают разделить страницы по горизонтали и вертикали, используя строки и столбцы. Сеточные системы служат систематическим подходом, который позволяет дизайнерам размещать элементы в организованном порядке и обеспечивает модульный подход к разработке компонентов для нескольких страниц или макетов. Сетки также определяют согласованный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Концепция макетов сетки возникла в печатном дизайне, когда они использовались в контексте типографики с целью размещения рукописного текста на бумаге, особенно в книгах и газетах. При этом существует множество областей современного дизайна, которые зависят от макета на основе сетки и процветают. Это включает в себя веб-дизайн, интерактивный дизайн и особенно адаптивный дизайн.
При этом существует множество областей современного дизайна, которые зависят от макета на основе сетки и процветают. Это включает в себя веб-дизайн, интерактивный дизайн и особенно адаптивный дизайн.
Прежде чем мы узнаем, как и почему макет на основе сетки является таким ценным активом для нашего процесса проектирования как создателей веб-сайтов, давайте углубимся в материальные компоненты, из которых состоит система сетки.
Передовой опыт использования сеток в веб-дизайне
Шаблон Elementor для домашней страницы журналаСуществует множество терминов и понятий, с которыми нужно ознакомиться и понять в области веб-дизайна, но особенно когда речь идет о роли сеток в веб-дизайне. Между каждым из многих компонентов, составляющих структуру сетки, большим разнообразием типов сетки и мыслительными процессами, которые входят в выбор того, какой тип сетки подходит для вашего контента и дизайна… есть много всего, что нужно учесть.
Давайте разберем эту тему по частям.
1. Знай анатомию сетки
Все сетки в веб-дизайне, независимо от того, насколько они большие или маленькие, простые или сложные, имеют общие компоненты, которые определяют их как макет сетки:
1. Столбцы
Столбцы — это вертикальные секции, охватывающие высоту области контента и считаются «кирпичиками» сетки. Уникальность столбцов заключается в том, что чем больше столбцов в сетке, тем более гибкой является сетка. Мы обсудим это более подробно в ближайшее время. Ширина столбцов всегда зависит от дизайнера, но с точки зрения стандартной практики традиционное количество используемых столбцов составляет 12 на настольных компьютерах, 8 на планшетах и 4 на мобильных устройствах. Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
2. Строки
Как вы уже догадались, строки — это горизонтальные участки сетки. Как ни странно, веб-дизайн часто игнорирует роль строк в сетке. Однако это не то, что мы бы назвали лучшей практикой. Подробнее о строках позже.
Однако это не то, что мы бы назвали лучшей практикой. Подробнее о строках позже.
3. Модули
Модули — это единицы пространства, созданные на пересечении строк и столбцов. Модули или модули контента, как их часто называют, считаются строительными блоками страницы, поскольку каждый элемент дизайна вписывается (текст, изображения, кнопки и т. д.) в модули, созданные прямоугольными шаблонами в сетке. .
4. Желоба
Желоба — это линии между столбцами и строками, которые разделяют каждую из этих единиц. Довольно распространенный размер желоба составляет 20 пикселей. Роль желобов заключается в формировании отрицательного пространства (независимо от того, насколько оно большое или маленькое) между столбцами и строками. Проще говоря, желоба — это пространство между столбцами и пространством между строками. Водосточные желоба имеют особое значение при планировке каменной кладки, где ширина желоба является одной из важнейших деталей планировки.
5. Поля
Поля — это пустое пространство между форматом и внешним краем содержимого, которое также можно рассматривать как «внешние поля». Боковые поля обычно имеют размер 20-30 пикселей на мобильных устройствах и сильно различаются между настольными и мобильными устройствами.
Вы можете узнать слово margin из жаргона HTML и CSS, где поля используются как свойство для создания пространства вокруг элемента дизайна или контейнера. Имейте в виду, что размер поля не влияет на размер содержимого рядом с ним. Он просто определяет количество пространства вокруг элемента, что в контексте сеток макета означает , а именно , в пространство между форматом и внешним краем содержимого.
2. Выберите правильный макет сетки
Хотя по определению термин «сетка» подразумевает строго квадратную структуру, существует также множество подтипов сеток, каждая из которых имеет свои уникальные варианты использования в веб-дизайне. Даже не подозревая об этом, ваши варианты дизайна до сих пор, такие как размещение или ширина контента вашего веб-сайта, могли легко следовать мышлению сеточного макета, даже если вы этого не осознавали. Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Блочная сетка: классический вариант для отдельных сообщений и статей
Шаблон одиночного сообщения для публикации в блогеБлочные сетки также можно назвать сетками с одним столбцом или сетками рукописей, и они считаются самой простой структурой сетки. Блочные сетки состоят из одного столбца и могут включать один элемент или несколько элементов, расположенных вертикально и окруженных полями. Используя терминологию, которую мы определили ранее («Анатомия сетки»), блочная сетка представляет собой большую прямоугольную область, занимающую большую часть пространства внутри формата.
Сетки блоков часто используются для обширных или непрерывных блоков текста, и их часто можно найти на страницах блогов или в сообщениях. Другой случай, когда вы можете столкнуться с блочной сеткой, — это большие полноразмерные изображения, такие как обложки или основные изображения.
Один из наиболее распространенных вариантов использования макета блочной сетки, который мы видели, — это страницы с отдельными сообщениями, в основном для статей или отдельных сообщений в блогах, как показано на изображении выше. Показанный выше шаблон одиночного поста Elementor находит способ сделать страницу с одним столбцом такой же разнообразной и интересной, как и любую другую, применяя различные ширины, шрифты, а также классические визуальные элементы, такие как главные изображения и разделители форм — и все это, несмотря на то, что это в «только» одной колонке.
На наш взгляд, ключевая причина, по которой блочные сетки идеально подходят для страниц статей и обычных одиночных постов, заключается в том, что они учитывают линейность, связанную с чтением истории. Когда ваша цель состоит в том, чтобы посетители сайта наслаждались контентом вашего сайта или страницей «О нас», чем больше вы способствуете вертикальному, целенаправленному чтению, тем больше вероятность того, что они примут ваш контент.
Сетка столбцов: разделенные, но равные
Шаблон Elementor для ценовой страницыСетки столбцов состоят из нескольких столбцов, в основном используемых для организации нескольких элементов в столбцы. Сетки столбцов могут иметь всего два столбца, без реального ограничения их количества. При этом стандартные макеты сетки в веб-дизайне состоят из шести, девяти или 12 столбцов. Но на самом деле дизайнер должен решить, сколько столбцов он считает необходимым.
После помещения в сетку столбцов текст и изображения выравниваются по вертикальным линиям и линиям потока столбцов. Элементы дизайна можно размещать внутри одного столбца или между двумя или более, чтобы создать вариант визуального макета. Расстояние между колонками (отступами) должно быть пропорциональным и одинаковым на всей странице. В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире, чем другие.
Пример выше — это шаблон Elementor для страницы с ценами. Хотя страницы с ценами могут быть разработаны бесконечным количеством способов, очень часто (особенно для цифровых продуктов) где-то в середине страницы можно увидеть таблицу из трех или четырех столбцов, которая представляет различные варианты подписки продукта или услуги.
Логически эти таблицы на основе столбцов являются прямым результатом согласованной инфраструктуры на основе сетки, которая поддерживает 3-4 четких, кратких столбца с минимальным объемом текста. Сетка на основе столбцов действительно является наиболее подходящим выбором, так как когда дело доходит до написания страницы с ценами, вы хотите дать каждой подписке или плану, который вы представляете, как можно больше ясности. Не должно быть никаких отвлекающих факторов, никаких помех, ничего, что отвлекало бы внимание читателя от важной информации.
Модульная сетка: идеальная симметрия
Модульные сетки состоят из столбцов и строк. Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Как правило, модульные сетки используются в веб-дизайне, когда необходимо организовать несколько элементов, и сетки столбцов, которая фокусируется только на вертикальном выравнивании/организации, недостаточно. Модульные сетки получили свое название от наличия модулей одинакового размера (которые мы обсуждали ранее). Типичными вариантами использования модульных сеток являются домашние экраны мобильных телефонов, на которых отображается полная коллекция приложений, или веб-сайты электронной коммерции, которые отображают коллекции инвентаря на страницах своих категорий.
Как показано выше, модульные сетки широко используются для галерей изображений и макетов карточек, например, сетка изображений, демонстрирующая широкий спектр вариантов напольных покрытий, которые может предложить компания, занимающаяся напольными покрытиями. Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Галерейный тип может быть либо с выровненной сеткой (полностью модульной), либо сеткой каменной кладки, либо иерархической сеткой, которую мы вскоре обсудим. В дополнение к различным параметрам макета сетки функция Pro Gallery имеет возможность создания нескольких галерей, что позволяет использовать разные представления галереи. Посетители веб-сайта могут либо просмотреть всю галерею изображений сразу, либо отфильтровать ее по категориям. В любом случае, макет на основе сетки установлен в камне.
Еще один вариант модульной сетки может быть построен со страницей «Архив», на которой отображаются эскизы постов (или статей) блога. Это стало возможным благодаря виджету «Сообщения», который отображает макет карты с миниатюрами изображений, заголовков, выдержек и дат.
Имейте в виду, что даже несмотря на то, что сами квадраты изображения имеют несколько строк текста под ними, это по-прежнему модульная сетка, поскольку каждая карточка целиком (миниатюра, заголовок, описание и дата) помещается в прямоугольник одинакового размера. .
.
Иерархическая сетка: Организованная, но произвольная
Иерархическая сетка, которую также можно описать как «свободную», представляет собой сетку, элементы которой размещаются «спонтанно» среди столбцов и строк сетки. Это означает, что ширина столбцов и высота строк различаются по всей сетке.
Приведенный выше пример сайта-портфолио фэшн-фотографа идеально подходит для демонстрации его работ: сетка свободного стиля, которая приветствует изображения любой высоты. Таким образом, нет необходимости идти на компромисс и обрезать изображения, чтобы они соответствовали одинаковой высоте. Это также делает вещи интересными, когда вы прокручиваете галерею, так как разнообразие форм имеет особенно динамичную атмосферу и пользовательский поток. Не говоря уже о том, что если есть определенные изображения, которые фотограф хочет доминировать над другими в галерее, он может сделать их большего размера, чем другие, побуждая пользователей уделять больше внимания тем, которые ему нравятся больше всего.
В этом шаблоне Elementor для страницы «Обо мне» вся страница использует произвольную сетку, что является особенно подходящим названием для макета страницы, поскольку несколько размеров квадрата и прямоугольника свободно размещаются по мере продвижения вниз по странице. Что уникально, так это то, что верхняя часть страницы (контент героя) полностью произвольная, но следующие разделы страницы разделены на равномерно разделенный макет с тремя столбцами и, наконец, с четным макетом с двумя столбцами. Иерархические сетки, безусловно, идеальный способ сделать вещи интересными.
3. Уважайте адаптивный дизайн
Когда страница или сайт спроектированы адаптивно, это означает, что макет страницы и ее содержимое адаптируются к различным устройствам и размерам браузера. С точки зрения макета сетки это означает, что по мере изменения размера экрана меняется и количество столбцов, и, конечно же, их ширина.
Но между обычными сетками дизайна и адаптивными сетками существует неотъемлемая разница:
Сетки дизайна привязаны к базовой сетке, тогда как адаптивные сетки являются изменчивыми, что означает, что столбцы сетки могут масштабироваться и переориентироваться в соответствии с областью просмотра пользователя. При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
Отзывчивая сетка, или, как ее еще называют, гибкая сетка — это то, что вы видите, когда видите, что элементы динамически меняются по мере того, как браузер/экран сжимается. Адаптивные сетки будут систематически выравнивать и располагать ваш контент таким образом, чтобы логически представлять их информационную иерархию. Это означает, что по мере того, как окно просмотра сжимается, плитки и содержимое сетки масштабируются соответственно.
4. Освободите место для пустого пространства
Как создатели веб-сайтов, мы знаем, насколько важную роль играет пустое пространство в деталях дизайна, таких как удобочитаемость, информационная иерархия, масштабируемость и общее свободное пространство вокруг элементов дизайна и между ними.
Учитывая его критическую важность в дизайне макета, логично, что пустое пространство является неотъемлемой частью веб-сайта и сетки макета. По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
Например, один из подходов к дизайну на основе сетки, часто используемый веб-дизайнерами, называется 8-pt Grid System, концепция, представленная в рекомендациях Google по материальному дизайну.
В системе Material Design используется сетка, состоящая из квадратов 8 x 8 pt. На практике каждый элемент на странице будет кратен или делится на восемь.
Интересно, что это относится не только к элементам сетки, таким как изображения, кнопки или тексты, но и к единицам пробела, которые должны быть кратны восьми.
Итак, когда вы думаете о том, как разместить столбцы или строки, вам также необходимо измерить и определить количество пустого пространства, в данном случае кратное восьми. Это показывает, насколько важным является пустое пространство в дизайне сетки, поскольку его размеры и характеристики так же важны для сетки, как столбцы и строки.
В приведенном выше примере домашняя страница Elementor Experts показывает, насколько эффективным может быть пустое пространство, особенно на главной странице веб-сайта. Поскольку основная цель домашней страницы — побудить пользователей к действию и узнать о платформе Experts, пустое пространство облегчает этот процесс, используя подход, ориентированный на контент.
Это означает, что, поскольку ценностному предложению платформы уделяется так много внимания и «время проявить себя» на главной странице, посетителям веб-сайта совершенно ясно, с какой дополнительной ценностью они столкнутся.
5. Соблюдайте золотое сечение
Спираль Фибоначчи (CC0) взята с сайта commons.pratt.edu Многие дизайнеры используют концепцию, называемую золотым сечением, когда пытаются улучшить размер, баланс и компоновку своей сетки. По своей сути Золотое сечение — это пропорция, равная 1,6180. Золотое сечение основано на так называемом золотом прямоугольнике, прямоугольнике, длина которого в 1,6180 раз больше ширины.
Это означает, что если ширина равна 100 пикселей, длина будет 161,80 пикселей. Это применимо к ширине и длине изображений, объектов или фигур, расположенных рядом друг с другом, или для формирования одной формы или самого элемента. При использовании золотого сечения дизайнеры могут оценить, как разделить горизонтальное пространство, доступное им на странице, и сколько места выделить для каждого элемента и вокруг него и т. д.
Один из сценариев, который может возникнуть, — это создание главного раздела веб-сайта. Если вы выбираете полноразмерный макет и делите его на две вертикальные части: основное изображение и основной текст.
В этом рабочем процессе микродизайна вам также необходимо выбрать размер изображения, размер шрифта и т. д. Но для этого вы должны решить, в каком соотношении разделить столбцы, что затем приведет вас к решению, насколько большими будут ваше изображение и шрифт, и что вы хотите подчеркнуть больше или меньше, или если вы хотите сделать одинаковый акцент на каждом из них.
Вот где вопрос о том, как вы должны решить, как разделить раздел героя с точки зрения того, какой сегмент должен быть больше или более выраженным. Здесь вступает в действие расчет золотого сечения.
Что касается сетки макета в целом, Золотой прямоугольник и Золотое сечение помогают веб-дизайнерам выбирать:
- Как разделить пространство на странице (как по горизонтали, так и по вертикали) используйте
- Насколько широкими должны быть столбцы
- Сколько места добавить между столбцами
- Пропорции модулей и различные элементы сетки макета
В этом руководстве учитывается множество факторов, таких как ширина страницы, размер контента, а также количество и размер модулей контента потребуется по сетке. С точки зрения доступности, золотое сечение направляет взгляд пользователей к определенным точкам или областям на экране, и это то, на что дизайнеры хотят повлиять, когда они определяют и применяют информационную иерархию своего контента и схемы дизайна.
6. Соблюдайте правило третей
Правило третей — еще один метод веб-дизайна, который помогает дизайнерам создавать визуально сбалансированные макеты сетки и размещение изображений. Этот метод размещает наложение сетки, которое делит пространство дизайна на трети как по горизонтали, так и по вертикали. Это любое изображение или страница раздела/пространства на девять равных частей, образованных пересечениями линий. Правило третей гласит, что размещение «предметов интереса» в «третьях» изображения привлечет к ним внимание пользователя более эффектным и визуально привлекательным способом.
В веб-дизайне дизайнеры чаще всего используют правило третей, чтобы определить некоторые из наиболее важных дизайнерских решений, связанных с сеткой и макетом, например:
- Какой тип сетки использовать
- Каковы размеры каждого элемента сетки должно быть
- Где разместить наиболее важные элементы
- Какие пропорции изображения должны быть
- Сколько негативного пространства нужно добавить вокруг и между элементами
Время начинать сборку
Теперь, когда вы полностью понимаете, почему сетки так важны в веб-дизайне и как вы можете создать их для своего веб-сайта, пришло время начать измерение и выравнивание.


 Соблюдайте золотое сечение
Соблюдайте золотое сечение